KAYAK, a prominent portfolio of global metasearch brands spanning over 60 markets and 25+ languages, operates with a lean design team of just 30+ professionals. To achieve efficient scaling, they recognized the critical need for a robust design system. This article, inspired by insights shared within the UXDX community, delves into KAYAK’s journey of building and scaling their design system, highlighting key principles and lessons learned that resonate strongly with the concepts of server-driven UI and its implementation.
Their journey began with establishing a design system for a single brand, creating unified components to streamline travel experiences. This foundation was then expanded to encompass their diverse brand portfolio, resulting in a flexible system capable of addressing the unique requirements of each brand, including accommodating light, dark, and hybrid theme modes. The principles gleaned from scaling across seven travel brands were subsequently applied to white-label solutions for KAYAK hotels and KAYAK for Business, catering to small to medium-sized businesses seeking adaptable travel systems.
KAYAK’s experience underscores three pivotal lessons, highly relevant for any organization considering or implementing server-driven UI strategies within a UXDX community context:
- Design principles are a necessary foundation for scalable and server-driven interfaces.
- Consistency, paradoxically, enables crucial brand differentiation within a server-driven framework.
- Deep collaboration between design and engineering is paramount for successful server-driven UI implementation and design system evolution.
#1 Design Principles: The Bedrock for Server Driven UI and Scalability
Establishing a solid design language and core design principles is not just beneficial—it’s essential. These principles act as a compass, guiding decision-making and ensuring a consistent user experience across all touchpoints, a critical aspect when considering server-driven UI’s dynamic nature. For KAYAK, empathy, simplicity, and familiarity are the cornerstones of their design philosophy and user experience strategy. Empathetic design prioritizes the human element, simplicity focuses on clarity and essence, and familiarity leverages existing mental models for intuitive interactions.
These values are further translated into actionable guiding principles that inform design system development and, by extension, the potential for server-driven UI architectures:
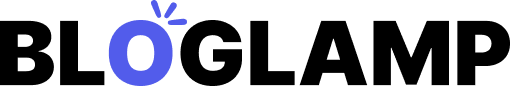
- Employ typography and spacing to establish clear visual hierarchy, crucial for dynamically rendered content in server-driven UI.
- Embrace a minimalist approach to color palettes to enhance accessibility and maintain visual harmony across diverse server-driven contexts.
- Design user interactions as conversations, ensuring intuitive and user-friendly server-driven interfaces.
- Focus on delighting users with subtle yet impactful details, enhancing engagement within dynamic server-driven experiences.
- Apply imagery contextually to improve comprehension and emotional connection in server-driven content delivery.
Principles in Practice: Typography in a Server-Driven Context
 Use typography and spacing to create visual hierarchy. Issues to sole: multiple fonts per brand, platform specific type styles, typography did not create enough visual hierarchy.
Use typography and spacing to create visual hierarchy. Issues to sole: multiple fonts per brand, platform specific type styles, typography did not create enough visual hierarchy.
KAYAK’s initial design system iteration struggled with visual hierarchy due to the use of multiple fonts, leading to cluttered and confusing interfaces, particularly in nested structures and smaller screens—challenges that can be amplified in server-driven UI if typography is not carefully managed.
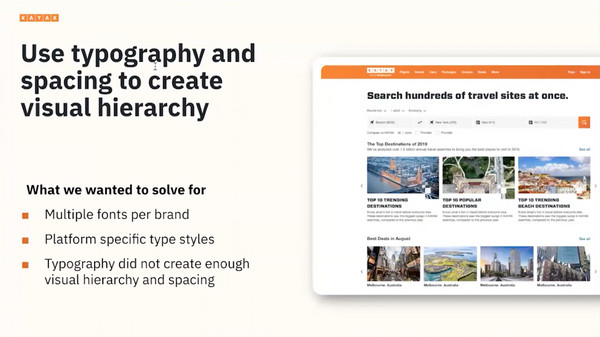
 Typogrpahy update: 1 font per brand, variable fonts for better performance, responsive type scaling, fonts that render well in all media.
Typogrpahy update: 1 font per brand, variable fonts for better performance, responsive type scaling, fonts that render well in all media.
A significant improvement was limiting font usage to a single font per brand. This simplification streamlined typography tokens, achieving multiple objectives crucial for server-driven UI readiness. Brand switching became seamless due to consistent structure, and the design system adapted effectively to different screen sizes, moving away from platform-specific styles. Technically, using a single font file optimized site performance and reduced server requests—a vital consideration for server-driven UI efficiency.
While progress has been made, platform-specific fonts still present a layer of differentiation. KAYAK is actively transitioning towards a technology-agnostic typography model, focusing on responsive scaling rather than separate platform-specific hierarchy definitions. This shift towards responsive and scalable typography is directly applicable to the challenges of delivering consistent experiences across diverse devices and contexts in server-driven UI.
Principles in Practice: Color for Accessible Server Driven Experiences
Over-reliance on color to convey messages in KAYAK’s earlier system led to accessibility issues and visually overwhelming layouts. This is particularly relevant to server-driven UI, where dynamic content and varying contexts demand careful color management for accessibility and clarity. KAYAK’s brand color, orange, while distinctive, proved challenging to integrate with other bright colors, hindering hierarchy and scalability—a lesson crucial for server-driven UI theming and customization.
Simplifying color usage involved reserving the brand color for primary calls to action, guiding users through the conversion funnel. This strategic color application is essential for maintaining visual clarity and user guidance in dynamically updated server-driven interfaces.
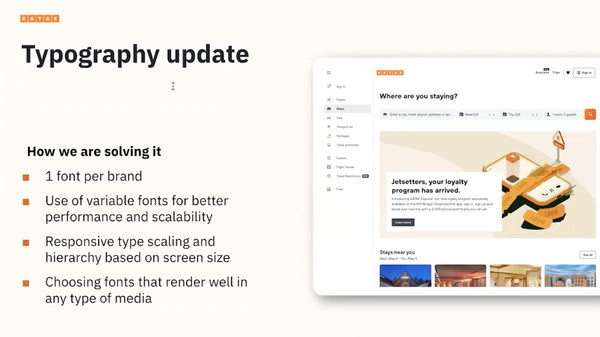
 Three examples of how brands change but it is just a few colour changes between them, including a dark mode example.
Three examples of how brands change but it is just a few colour changes between them, including a dark mode example.
The development of pure light and dark themes further simplified the theming model, enabling consistent color application across brands. Functional colors for UI components facilitated the creation of dark themes by reusing definitions and altering values. These principles are foundational for building scalable and adaptable theme models, critical for server-driven UI environments where themes and branding might need to be dynamically adjusted.
Expanding the color model to accommodate various brand themes unlocked opportunities for impactful illustrations, maintaining consistency through isometric styles and functional colors. This systematic approach to color and illustration is crucial for ensuring brand coherence and visual appeal in server-driven UI, where visual assets might be served and updated independently.
#2 Consistency Enables Differentiation in Server Driven UI
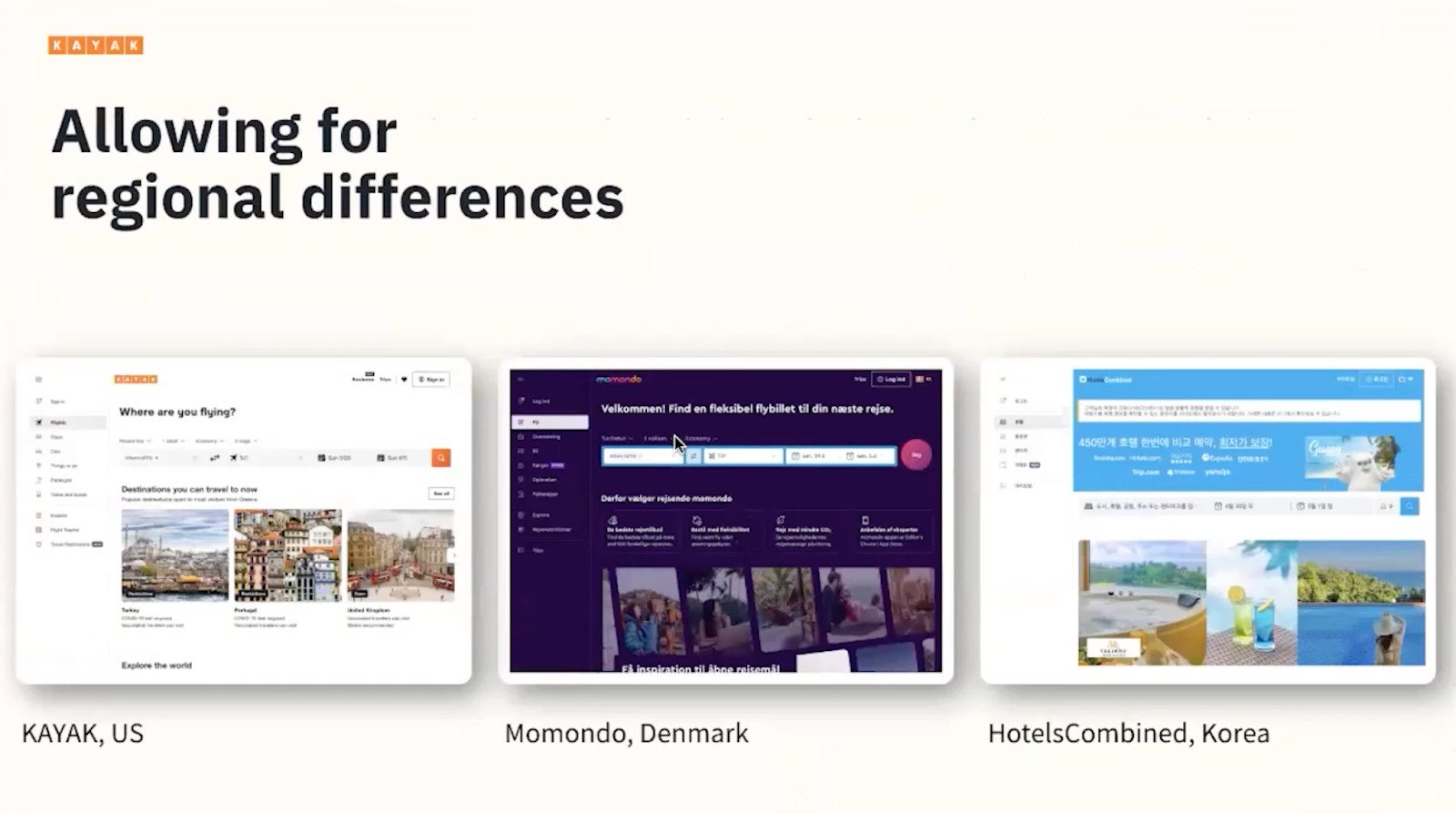
While design systems promote consistency, KAYAK recognized that rigid, inflexible systems hinder brand differentiation, especially in regionalized markets. This balance between consistency and differentiation is particularly pertinent to server-driven UI, where the same underlying system needs to deliver tailored experiences. KAYAK’s primary brands effectively catered to regional user needs in North America, Europe, and APAC. Homepages became key areas for differentiation.
 The differences between kAYAK, US, Momondo, Denmark and HotelsCombined, Korea
The differences between kAYAK, US, Momondo, Denmark and HotelsCombined, Korea
The challenge lies in strategically differentiating without overburdening a lean team. Each differentiation increases maintenance costs and edge cases, particularly in a server-driven UI context where variations need to be managed and served efficiently. Validating the necessity and value of differentiation for specific locales is crucial.
KAYAK gathers user feedback from diverse regions, supplemented by regional experts within their design team who provide insights into local UX patterns, user preferences, competitive landscapes, and other market-specific knowledge. This localized understanding is invaluable for informing server-driven UI strategies that aim to deliver regionally relevant experiences.
Furthermore, KAYAK’s sophisticated A/B testing system validates product changes, including regionally tailored designs. This rigorous testing approach ensures that localized experiences enhance user experience globally, not just regionally—a critical validation step for server-driven UI deployments aiming for both personalization and broad applicability.
#3 Design and Engineering Collaboration: The Cornerstone of Server Driven UI Success
For organizations embarking on their design systems journey or considering server-driven UI, KAYAK emphasizes the absolute necessity of early and robust engineering involvement. Design, engineering, and product teams must function as a cohesive unit. This collaborative spirit is even more critical for server-driven UI, where the technical architecture and design system are deeply intertwined.
KAYAK’s strategic decisions for a baseline UX, utilizing shared components across brands, were facilitated by strong engineering partnerships. This collaboration enabled the seamless integration of design and code through component libraries, design tokens, and scalable theming models—essential building blocks for a successful server-driven UI implementation.
The Tangible Benefits for Server Driven UI Readiness
One key indicator of design system success, particularly relevant to server-driven UI readiness, is the reduced number of basic style-related queries from developers to designers. This signifies efficient design handoffs and streamlined development processes, saving valuable time. The improved developer handoff, resulting from the design system’s alignment with UI code libraries, is a direct benefit of design and engineering synergy, crucial for rapid iteration and deployment in server-driven UI environments.
Centralizing design tokens as the single source of truth across all platforms enhances scaling efficiency. This centralized approach is fundamental for server-driven UI, ensuring consistency and manageability across dynamically generated interfaces.
Ultimately, these efficiencies empower designers to focus on product design and user experience rather than UI consistency and ongoing development support. This shift is vital for continuous innovation and user-centric development, enabling design teams to leverage the flexibility and responsiveness of server-driven UI to create truly exceptional user experiences.