Developing web applications locally often involves setting up complex server configurations. However, Npm Serve offers a remarkably simple and efficient solution to serve static sites, single-page applications (SPAs), and static files directly from your development environment. This guide will explore how npm serve streamlines your local development, making it faster and more convenient to preview and test your web projects.
What is npm serve and Why is it a Game Changer?
npm serve is a command-line interface (CLI) tool designed to serve static content with zero configuration. Created by Vercel, it leverages the robust serve-handler library under the hood to provide a production-ready static file server for local use. Whether you’re working on a simple HTML website, a complex React application, or just need to quickly share a file, npm serve provides an instant solution. It eliminates the need for intricate setup processes, allowing developers to focus purely on building and testing their applications.
 Serve Logo
Serve Logo
The key benefits of using npm serve include:
- Simplicity: Serve your project with a single command –
npm serve. No complex configurations are needed to get started. - Speed: Quickly spin up a local server for rapid iteration and previewing changes.
- Versatility: Handles static sites, SPAs, and individual files seamlessly.
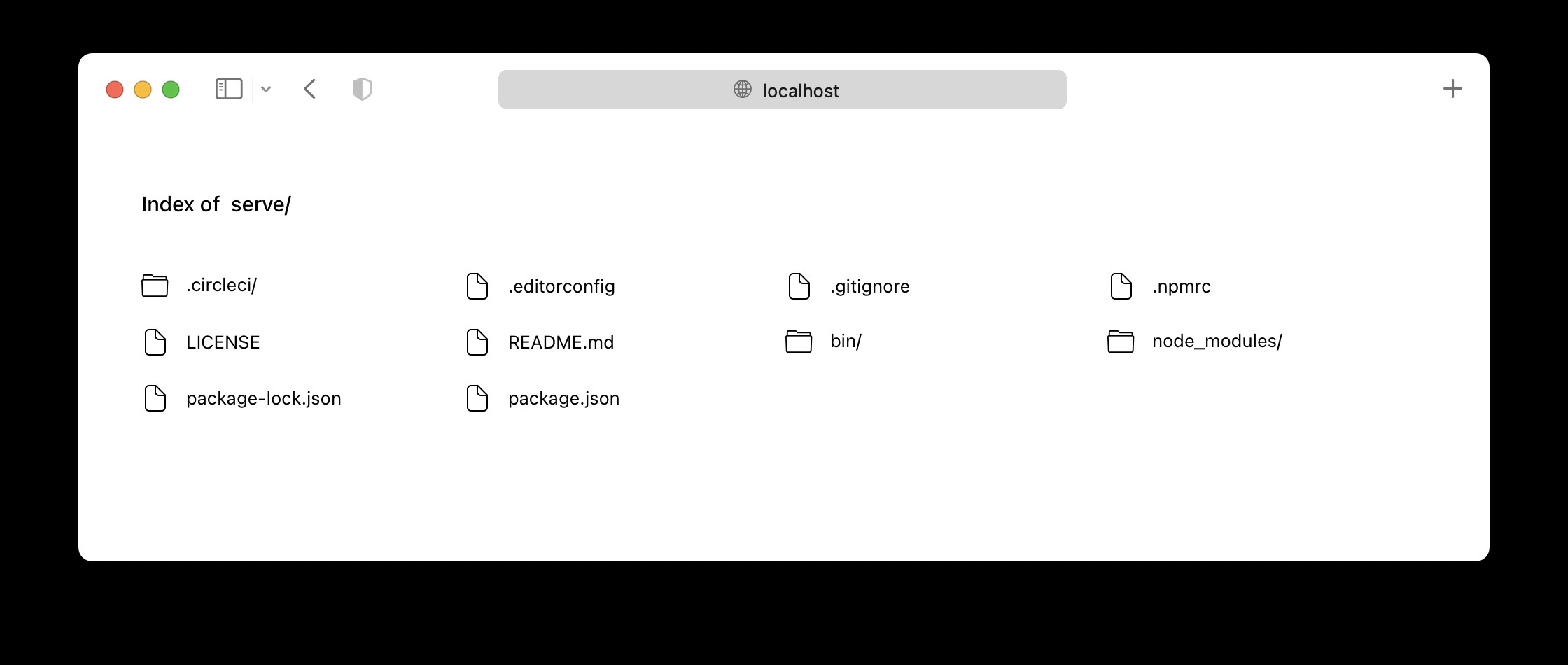
- User-Friendly Interface: Features a clean and intuitive directory listing UI when accessing your served files in a browser.
- Network Accessibility: Easily accessible on your local network, enabling collaboration and testing across devices.
Getting Started with npm serve: Installation and Basic Usage
To begin using npm serve, you have two primary installation methods: using npx for temporary use or installing it globally for frequent access.
1. Using npx serve (Recommended for Quick Start):
npx (Node Package eXecutor) allows you to run npm packages without global installation. To serve your current project directory, simply navigate to your project’s root in the terminal and run:
npx serveThis command immediately starts serving your project from the current directory.
2. Global Installation (For Frequent Use):
For regular usage, installing serve globally is convenient. Ensure you have Node.js (version 14 or later) installed, and then run:
npm install --global serveOnce installed, you can serve your project by navigating to your project directory in the terminal and running:
serveYou can also specify a particular folder to serve by providing the folder name as an argument:
serve folder-name/To explore all available options and configurations, use the help command:
serve --helpAfter running npm serve (or serve), you will see output in your terminal indicating the local address where your project is being served (typically http://localhost:3000 or similar). Opening this address in your web browser will display your served content.
 Listing UI
Listing UI
Customizing npm serve with serve.json
While npm serve excels in its zero-configuration approach, you can customize its behavior using a serve.json file. Place this file in your project’s public directory to apply custom settings. The serve.json file allows you to configure various aspects of the server, such as:
- Rewrites: Define URL rewrites for SPAs or custom routing.
- Headers: Set custom HTTP headers for responses.
- Clean URLs: Enable clean URLs by removing file extensions.
- Trailing Slash Redirects: Control trailing slash behavior for directories.
For a comprehensive list of available options and detailed configuration instructions, refer to the documentation of its underlying library, serve-handler.
Advanced Usage: Leveraging serve-handler API
For more advanced scenarios or integration into existing Node.js servers, npm serve exposes the core serve-handler library. You can use serve-handler as middleware within your custom HTTP servers built with frameworks like Express or even lightweight options like micro by Vercel. This provides programmatic control over serving static files and allows you to incorporate it into more complex server-side applications.
const handler = require('serve-handler');
const http = require('http');
const server = http.createServer((request, response) => {
// Pass additional configuration options to serve-handler here
return handler(request, response);
});
server.listen(3000, () => {
console.log('Running at http://localhost:3000');
});Conclusion: npm serve – Your Go-To Local Server
npm serve simplifies local web development by providing an incredibly easy-to-use and powerful static file server. Its zero-configuration setup, combined with customization options and advanced API access, makes it an invaluable tool for front-end developers, full-stack engineers, and anyone needing to quickly serve static content locally. Embrace npm serve to accelerate your development workflow and streamline your local testing process. When you are ready to deploy your site to production, consider using Vercel for seamless deployment and hosting.